一、条件渲染
1.1、v-if
在字符串模板中,如 Handlebars ,我们得像这样写一个条件块:
{ {#if ok}} Yes
{ {/if}} 在 Vue.js ,我们使用 v-if 指令实现同样的功能:
Yes
也可以用 v-else 添加一个 “else” 块:
Yes
No
1.1.1、template v-if
因为 v-if 是一个指令,需要将它添加到一个元素上。但是如果我们想切换多个元素呢?此时我们可以把一个 <template> 元素当做包装元素,并在上面使用 v-if,最终的渲染结果不会包含它。
Title
Paragraph 1
Paragraph 2
示例:
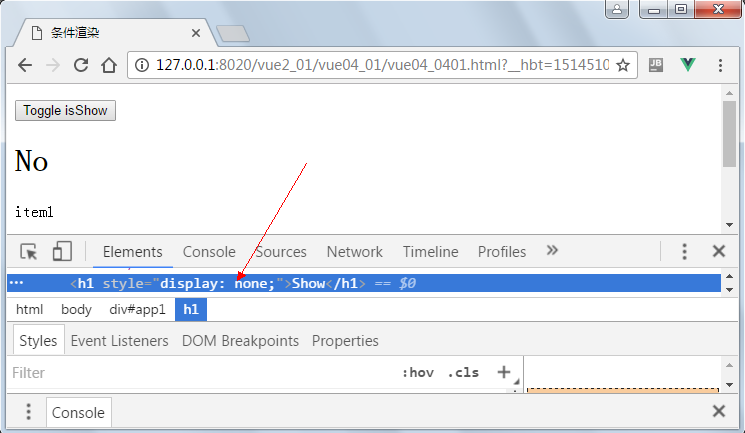
条件渲染
Yes
No
item1
item2
item3
item4
item5
item6
结果:

切换

1.1.2、v-else
可以用 v-else 指令给 v-if 添加一个 “else” 块:
SorryNot sorry
v-else 元素必须紧跟在 v-if 元素的后面——否则它不能被识别。
1.1.3、v-else-if
2.1.0 新增v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
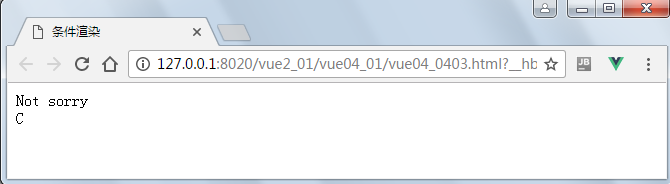
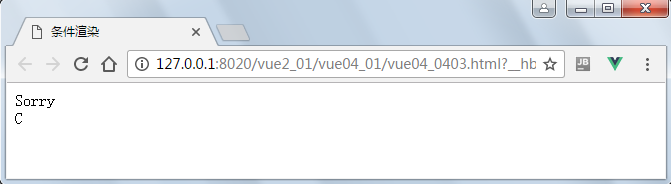
ABCNot A/B/C
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
示例:
条件渲染 SorryNot sorryABCNot A/B/C
结果:


1.1.4、用 key 管理可复用的元素
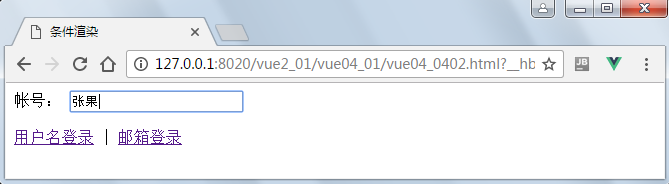
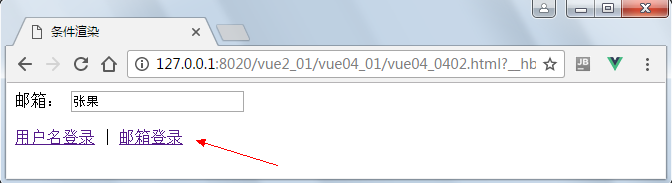
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换:
自己动手试一试,在输入框中输入一些文本,然后按下切换按钮:那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
示例:
结果:

点击邮箱登录

这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可:
现在,每次切换时,输入框都将被重新渲染。
注意,<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。

1.1.5、v-show
另一个根据条件展示元素的选项是 v-show 指令。用法大体上一样:
Hello!
不同的是有 v-show 的元素会始终渲染并保持在 DOM 中。v-show 是简单的切换元素的 CSS 属性 display 。
注意 v-show 不支持 <template> 语法。

1.2、v-if vs. v-show
v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
相比之下, v-show 简单得多——元素始终被编译并保留,只是简单地基于 CSS 切换。
一般来说, v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
官方文档:
二、列表渲染
2.1、v-for
我们用 v-for 指令根据一组数组的选项列表进行渲染。 v-for 指令需要以item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名。
基本用法
- { { item.message }}
var example1 = new Vue({ el: '#example-1', data: { items: [ {message: 'foo' }, {message: 'Bar' } ] }}) 结果:
- Foo
- Bar
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。 v-for 还支持一个可选的第二个参数为当前项的索引。
- { { parentMessage }} - { { index }} - { { item.message }}
var example2 = new Vue({ el: '#example-2', data: { parentMessage: 'Parent', items: [ { message: 'Foo' }, { message: 'Bar' } ] }}) 结果:
- Parent - 0 - Foo
- Parent - 1 - Bar
你也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法:
2.1.1、Template v-for
如同 v-if 模板,你也可以用带有 v-for 的 <template> 标签来渲染多个元素块。例如:
- { { item.msg }}
2.1.2、对象迭代 v-for
你也可以用 v-for 通过一个对象的属性来迭代。
- { { value }}
new Vue({ el: '#repeat-object', data: { object: { FirstName: 'John', LastName: 'Doe', Age: 30 } }}) 结果:
- John
- Doe
- 30
你也可以提供第二个的参数为键名:
{ { key }} : { { value }}
第三个参数为索引:
{ { index }}. { { key }} : { { value }}
在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
2.1.3、整数迭代 v-for
v-for 也可以取整数。在这种情况下,它将重复多次模板。
{ { n }}
结果:
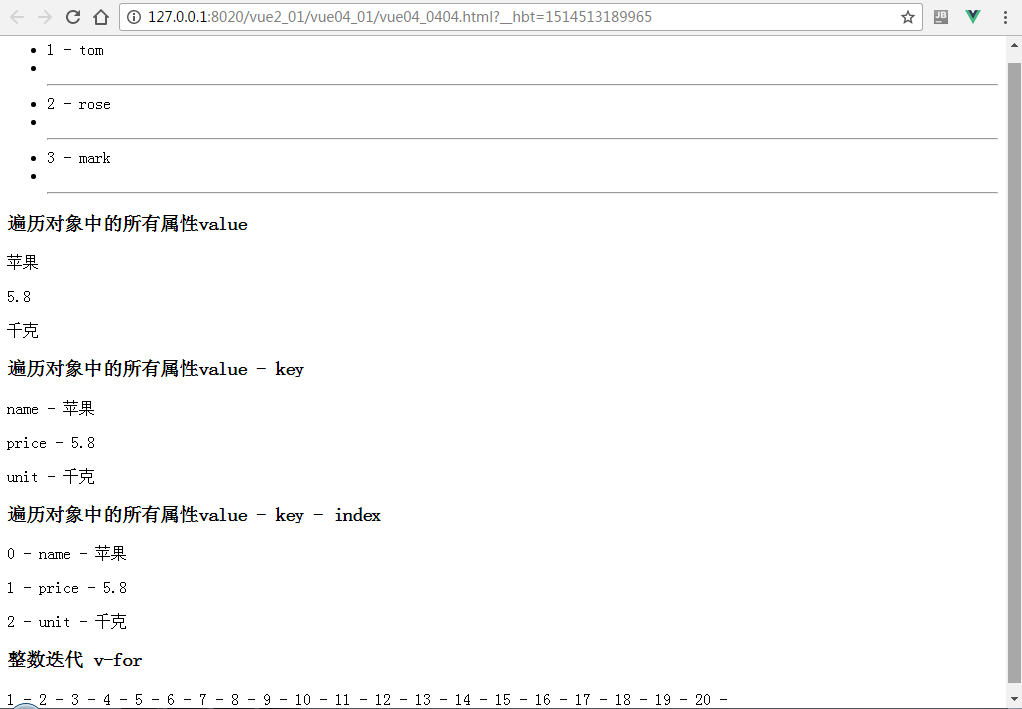
列表渲染
- { {index+1}} - { {user.name}}
遍历对象中的所有属性value
{
{value}}遍历对象中的所有属性value - key
{
{key}} - { {value}}遍历对象中的所有属性value - key - index
{
{index}} - { {key}} - { {value}}整数迭代 v-for
{ {n}} -

2.1.4、组件 和 v-for
了解组件相关知识,查看 。Feel free to skip it and come back later.
在自定义组件里,你可以像任何普通元素一样用 v-for 。
然而他不能自动传递数据到组件里,因为组件有自己独立的作用域。为了传递迭代数据到组件里,我们要用 props :
不自动注入 item 到组件里的原因是,因为这使得组件会紧密耦合到 v-for 如何运作。在一些情况下,明确数据的来源可以使组件可重用。
下面是一个简单的 todo list 完整的例子:
Vue.component('todo-item', { template: ' 示例:
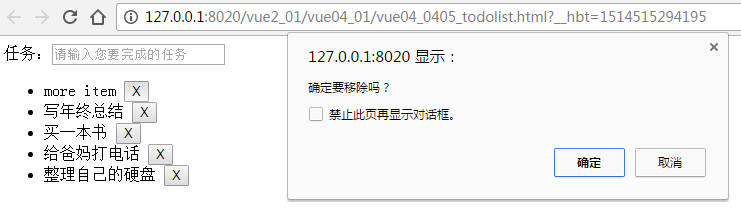
列表渲染 任务:
结果:

2.2、key
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “就地复用” 策略。如果数据项的顺序被改变,而不是移动 DOM 元素来匹配数据项的顺序, Vue 将简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。这个类似 Vue 1.x 的track-by="$index" 。
这个默认的模式是有效的,但是只适用于不依赖子组件状态或临时 DOM 状态(例如:表单输入值)的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有唯一 id。这个特殊的属性相当于 Vue 1.x 的 track-by ,但它的工作方式类似于一个属性,所以你需要用v-bind 来绑定动态值(在这里使用简写):
建议尽可能使用 v-for 来提供 key ,除非迭代 DOM 内容足够简单,或者你是故意要依赖于默认行为来获得性能提升。
因为它是 Vue 识别节点的一个通用机制, key 并不特别与 v-for 关联,key 还具有其他用途,我们将在后面的指南中看到其他用途。
2.3、数组更新检测
2.3.1、变异方法
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()pop()shift()unshift()splice()sort()reverse()
你打开控制台,然后用前面例子的 items 数组调用突变方法:example1.items.push({ message: 'Baz' }) 。
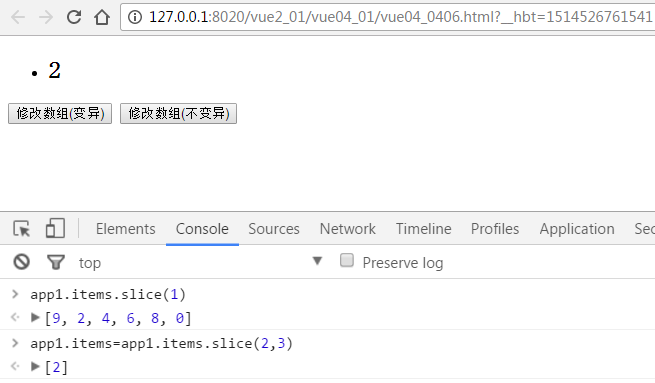
2.3.2、重塑数组
变异方法(mutation method),顾名思义,会改变被这些方法调用的原始数组。相比之下,也有非变异(non-mutating method)方法,例如: filter(), concat(), slice() 。这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组:
example1.items = example1.items.filter(function (item) { return item.message.match(/Foo/)}) 你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。 Vue 实现了一些智能启发式方法来最大化 DOM 元素重用,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
示例:
列表渲染
{ {n}}
结果:

如果原数组发生了变化则View也会重新渲染,如果原数组未发生变化只是读取后返回了新的数组对象则不会渲染。
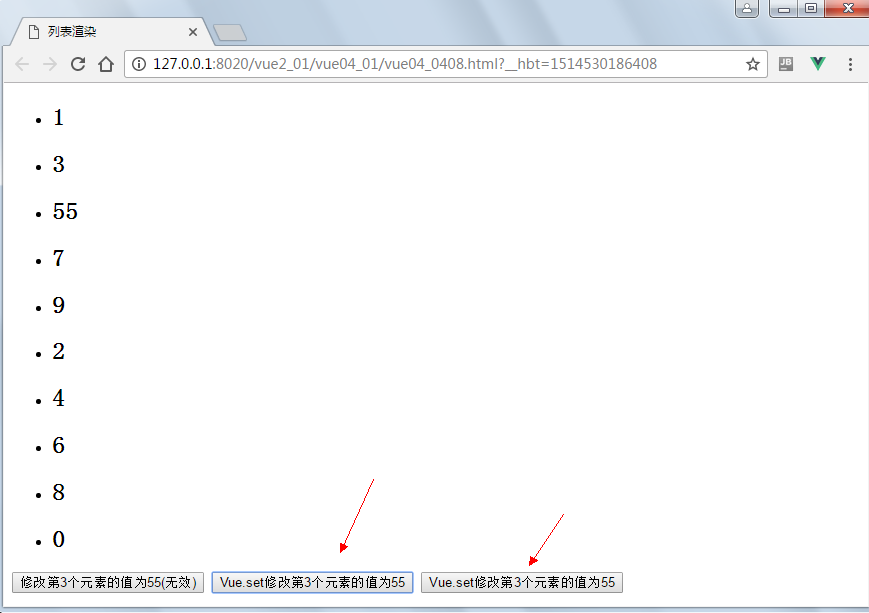
2.3.3、触发数组状态更新
由于 JavaScript 的限制, Vue 不能检测以下变动的数组:
- 当你直接设置一个项的索引时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
为了避免第一种情况,以下两种方式将达到像 vm.items[indexOfItem] = newValue 的效果, 同时也将触发状态更新:
// Vue.setVue.set(example1.items, indexOfItem, newValue)
// Array.prototype.splice`example1.items.splice(indexOfItem, 1, newValue)
避免第二种情况,使用 splice:
example1.items.splice(newLength)
splice数组详解:


splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。注释:该方法会改变原始数组。语法arrayObject.splice(index,howmany,item1,.....,itemX)index //规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。howmany //要删除的项目数量。如果设置为 0,则不会删除项目。item1, ..., itemX //向数组添加的新项目。返回值Array 包含被删除项目的新数组,如果有的话。说明//splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。//如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
示例:
列表渲染
{ {n}}
结果:

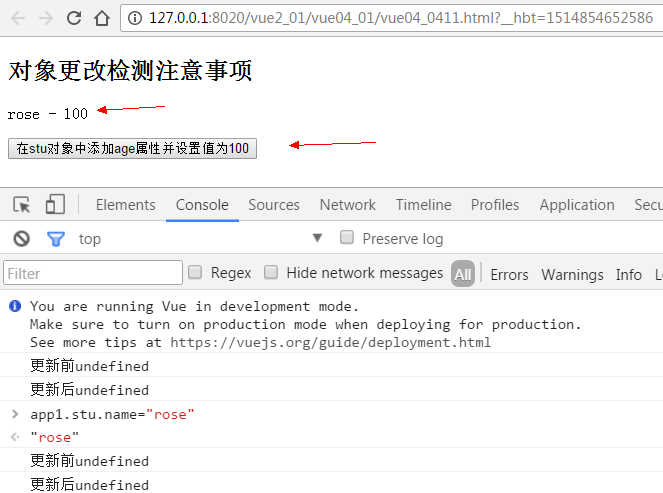
2.4、对象更改检测注意事项
还是由于 JavaScript 的限制,Vue 不能检测对象属性的添加或删除:
var vm = new Vue({ data: { a: 1 }})// `vm.a` 现在是响应式的vm.b = 2// `vm.b` 不是响应式的 对于已经创建的实例,Vue 不能动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, key, value) 方法向嵌套对象添加响应式属性。例如,对于:
var vm = new Vue({ data: { userProfile: { name: 'Anika' } }}) 你可以添加一个新的 age 属性到嵌套的 userProfile 对象:
Vue.set(vm.userProfile, 'age', 27)
你还可以使用 vm.$set 实例方法,它只是全局 Vue.set 的别名:
vm.$set(this.userProfile, 'age', 27)
有时你可能需要为已有对象赋予多个新属性,比如使用 Object.assign() 或 _.extend()。在这种情况下,你应该用两个对象的属性创建一个新的对象。所以,如果你想添加新的响应式属性,不要像这样:
Object.assign(this.userProfile, { age: 27, favoriteColor: 'Vue Green'}) 你应该这样做:
this.userProfile = Object.assign({}, this.userProfile, { age: 27, favoriteColor: 'Vue Green'}) 示例:
对象更改检测注意事项 对象更改检测注意事项
{ {stu.name}} - { {stu.age}}
结果:

注意:
如果data中数据没有被绑定到DOM中,则修改后DOM不会更新,updated与beforeUpdate事件也不会执行(Hook function)
data 的根元素后加入无效,可以使用Vue.set添加元素中的属性,这样会变成响应式的成员
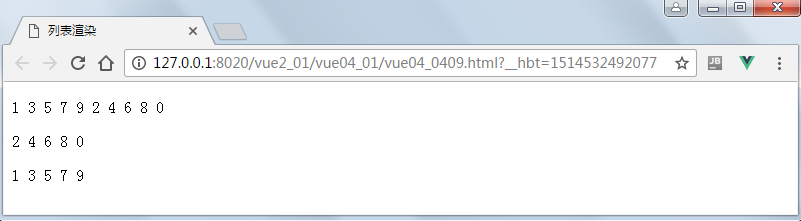
2.5、显示过滤/排序结果
有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
例如:
data: { numbers: [ 1, 2, 3, 4, 5 ]},computed: { evenNumbers: function () { return this.numbers.filter(function (number) { return number % 2 === 0 }) }} 或者,您也可以使用在计算属性是不可行的 method 方法 (例如,在嵌套 v-for 循环中):
data: { numbers: [ 1, 2, 3, 4, 5 ]},methods: { even: function (numbers) { return numbers.filter(function (number) { return number % 2 === 0 }) }} 示例:
列表渲染 { {n}}
{ {n}}
{ {n}}
结果:

官方原文:
三、事件处理器
3.1、监听事件
可以用 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码。
示例:
这个按钮被点击了 {
{ counter }} 次。
var example1 = new Vue({ el: '#example-1', data: { counter: 0 }}) 结果:
这个按钮被点击了 0 次。
3.2、方法事件处理器
许多事件处理的逻辑都很复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 可以接收一个定义的方法来调用。
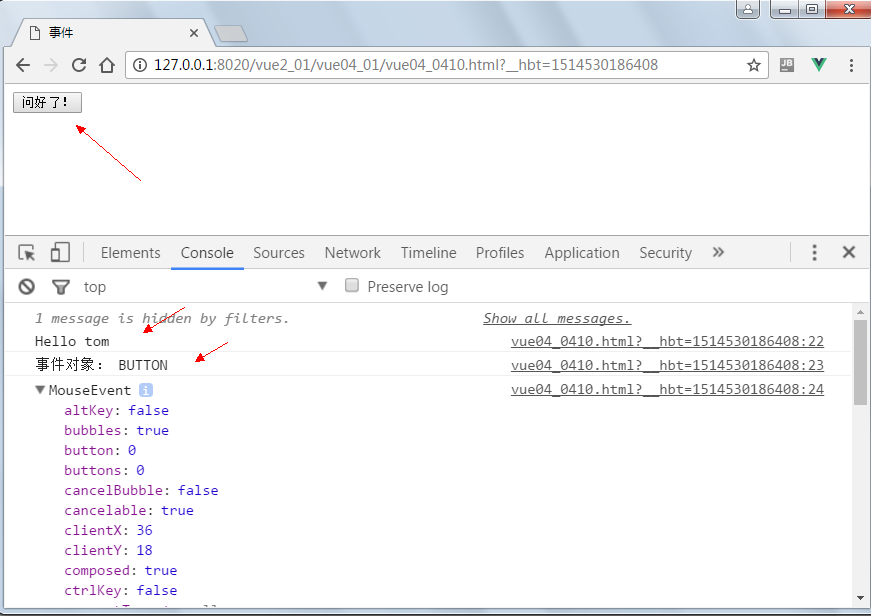
示例:
var example2 = new Vue({ el: '#example-2', data: { name: 'Vue.js' }, // 在 `methods` 对象中定义方法 methods: { greet: function (event) { // `this` 在方法里指当前 Vue 实例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 alert(event.target.tagName) } }})// 也可以用 JavaScript 直接调用方法example2.greet() // -> 'Hello Vue.js!'
示例:
事件
结果:

3.3、内联处理器方法
除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
new Vue({ el: '#example-3', methods: { say: function (message) { alert(message) } }}) 结果:
有时也需要在内联语句处理器中访问原生 DOM 事件。可以用特殊变量 $event 把它传入方法:
// ...methods: { warn: function (message, event) { // 现在我们可以访问原生事件对象 if (event) event.preventDefault() alert(message) }} 3.4、事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在 methods 中轻松实现这点,但更好的方式是:methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题, Vue.js 为 v-on 提供了 事件修饰符。通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self
3.5、按键修饰符
在监听键盘事件时,我们经常需要监测常见的键值。 Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
全部的按键别名:
- enter
- tab
- delete (捕获 “删除” 和 “退格” 键)
- esc
- space
- up
- down
- left
- right
可以通过全局 config.keyCodes 对象 :
// 可以使用 v-on:keyup.f1Vue.config.keyCodes.f1 = 112
3.6、为什么在 HTML 中监听事件?
你可能注意到这种事件监听的方式违背了关注点分离(separation of concern)传统理念。不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 有几个好处:
-
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
-
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
-
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何自己清理它们。
原文:
四、ES2015新增数组方法
ECMAScript2015中新增了9个方法,分别是:
- Array.prototype.indexOf
- Array.prototype.lastIndexOf
- Array.prototype.every
- Array.prototype.some
- Array.prototype.forEach
- Array.prototype.map
- Array.prototype.filter
- Array.prototype.reduce
- Array.prototype.reduceRight
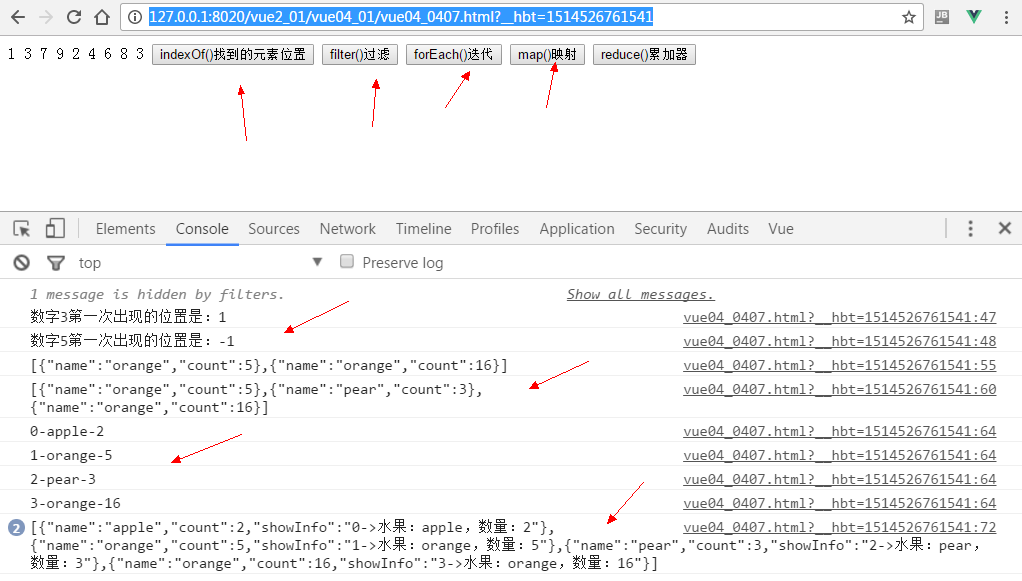
4.1、indexOf()找到的元素位置
indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1。
不使用indexOf时:var arr = ['apple','orange','pear'],found = false;for(var i= 0, l = arr.length; i< l; i++){if(arr[i] === 'orange'){found = true;}}console.log("found:",found); 使用后:
var arr = ['apple','orange','pear'];console.log("found:", arr.indexOf("orange") != -1); 4.2、filter()过滤
该filter()方法创建一个新的匹配过滤条件的数组。
不用 filter() 时var arr = [{ "name":"apple", "count": 2},{ "name":"orange", "count": 5},{ "name":"pear", "count": 3},{ "name":"orange", "count": 16},];var newArr = [];for(var i= 0, l = arr.length; i< l; i++){if(arr[i].name === "orange" ){newArr.push(arr[i]);}}console.log("Filter results:",newArr); 用了 filter():
var arr = [{ "name":"apple", "count": 2},{ "name":"orange", "count": 5},{ "name":"pear", "count": 3},{ "name":"orange", "count": 16},];var newArr = arr.filter(function(item){return item.name === "orange";});console.log("Filter results:",newArr); 4.3、forEach()迭代
forEach为每个元素执行对应的方法
var arr = [1,2,3,4,5,6,7,8];// Uses the usual "for" loop to iteratefor(var i= 0, l = arr.length; i< l; i++){console.log(arr[i]);}console.log("========================");//Uses forEach to iteratearr.forEach(function(item,index){console.log(item);}); forEach是用来替换for循环的
4.4、map()映射
map()对数组的每个元素进行一定操作(映射)后,会返回一个新的数组
不使用map:
var oldArr = [{first_name:"Colin",last_name:"Toh"},{first_name:"Addy",last_name:"Osmani"},{first_name:"Yehuda",last_name:"Katz"}];function getNewArr(){var newArr = [];for(var i= 0, l = oldArr.length; i< l; i++){var item = oldArr[i];item.full_name = [item.first_name,item.last_name].join(" ");newArr[i] = item;}return newArr;}console.log(getNewArr()); 使用map后:
var oldArr = [{first_name:"Colin",last_name:"Toh"},{first_name:"Addy",last_name:"Osmani"},{first_name:"Yehuda",last_name:"Katz"}];function getNewArr(){return oldArr.map(function(item,index){item.full_name = [item.first_name,item.last_name].join(" ");return item;});}console.log(getNewArr()); map()是处理服务器返回数据时是一个非常实用的函数。
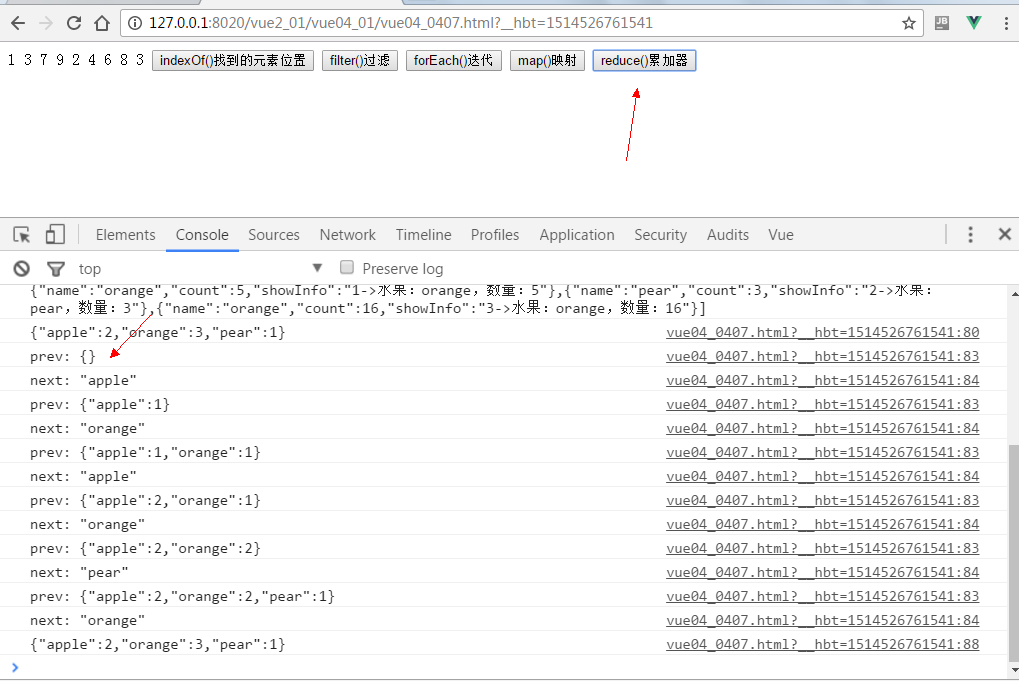
4.5、reduce()累加器
reduce()可以实现一个累加器的功能,将数组的每个值(从左到右)将其降低到一个值。
说实话刚开始理解这句话有点难度,它太抽象了。场景: 统计一个数组中有多少个不重复的单词不使用reduce时:var arr = ["apple","orange","apple","orange","pear","orange"];function getWordCnt(){var obj = {};for(var i= 0, l = arr.length; i< l; i++){var item = arr[i];obj[item] = (obj[item] +1 ) || 1;}return obj;}console.log(getWordCnt()); 使用reduce()后
var arr = ["apple","orange","apple","orange","pear","orange"];function getWordCnt(){return arr.reduce(function(prev,next){prev[next] = (prev[next] + 1) || 1;return prev;},{});}console.log(getWordCnt()); 让我先解释一下我自己对reduce的理解。reduce(callback, initialValue)会传入两个变量。回调函数(callback)和初始值(initialValue)。假设函数它有个传入参数,prev和next,index和array。prev和next你是必须要了解的。
一般来讲prev是从数组中第一个元素开始的,next是第二个元素。但是当你传入初始值(initialValue)后,第一个prev将是initivalValue,next将是数组中的第一个元素。比如:/** 二者的区别,在console中运行一下即可知晓*/var arr = ["apple","orange"];function noPassValue(){return arr.reduce(function(prev,next){console.log("prev:",prev);console.log("next:",next);return prev + " " +next;});}function passValue(){return arr.reduce(function(prev,next){console.log("prev:",prev);console.log("next:",next);prev[next] = 1;return prev;},{});}console.log("No Additional parameter:",noPassValue());console.log("----------------");console.log("With {} as an additional parameter:",passValue()); 示例:
列表渲染 { {n}}
结果:

结果

4.6、VUE UI框架
4.6.1、移动端
1. vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约,是我喜欢的风格 star 2.3k

2.vux 基于WeUI和Vue(2.x)开发的移动端UI组件库 star 10k
基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUI的基础上定制需要的样式。

3.Mint UI 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库 star 8.3k
4.MUI 最接近原生APP体验的高性能前端框架 star 7.5k
5.Muse-ui 基于 Vue 2.0 和 Material Design 的 UI 组件库 star 4.9k
6.是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。star 1k

7.Cube UI star 3k
滴滴 WebApp 团队 实现的 基于 Vue.js 实现的精致移动端组件库
特性
-
质量可靠
由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
-
体验极致
以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
-
标准规范
遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
-
扩展性强
支持按需引入和,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发
4.6.2、PC端
1)Element 饿了么 vue 2.0后台UI框架 (Star:18382)
(2)iview组件库 (Star:10186)
iView 主要服务于 PC 界面的中后台业务,很优秀的组件库,可惜不适合移动端
(3)vux 基于Vue和WeUI的移动UI组件 (Star:9762)
Vux是基于WeUI和Vue(2.x)开发的移动端UI组件库,主要服务于微信页面。
(4)Mint-UI 饿了么移动端组件库 (Star:8062)
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库
(5)vue-admin 管理面板UI框架 (Star:6289)
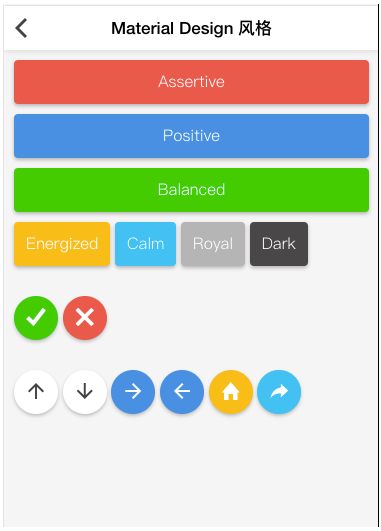
(6)vue-material为 Vue.js 打造的 Material 风格的组件 (Star:4550)
(7)vue-strap基于 Vue.js 的 Bootstrap 组件 (Star:4400)
(8)KeenUI 基于Material Design的UI (Star:3041)
(9)vonic (Star:2276)
(10)Radon-ui awe大神最近写的一套UI (Star:791)
(11)N3-components 基于N3ui (Star:781)
(12)vue-carbon (Star:739)
4.7、数制转换
JS中,通过利用js方法,可以很方便的实现2,8,10,16进制之间的相互转换
1、2,8,16进制格式的数据转换到10进制数据
var num=parseInt(arg1,arg2);
第一个参数就是需要转换为10进制的数,arg2就是被转换数据的进制值,可以是2,8,16等。
如:将十六进制的数‘d9’转为十进制数:
var num=parseInt(d9,16);//num=217
2、将10进制格式的数据转为2,8,16进制格式数据
var num=parseInt(“217”);//如果这个数是字符串格式的,需要执行这一步var oxNum=num.toString(16);//参数可以是2,8,16.设置转换10进制数据到对应进制格式,本例是将num转成16进制数据 oxNum=d9
3、2,8,10,16任意进制之间转化
通过10进制作为媒介,便可以实现任意进制之间相互转化了
五、示例下载
小红书项目要求: